Learn how to easily add a Minimal Webshop to your Carrd site. Follow our step-by-step guide to adding the webshop widget and showcase your products.
Step 1: Create your Carrd Site
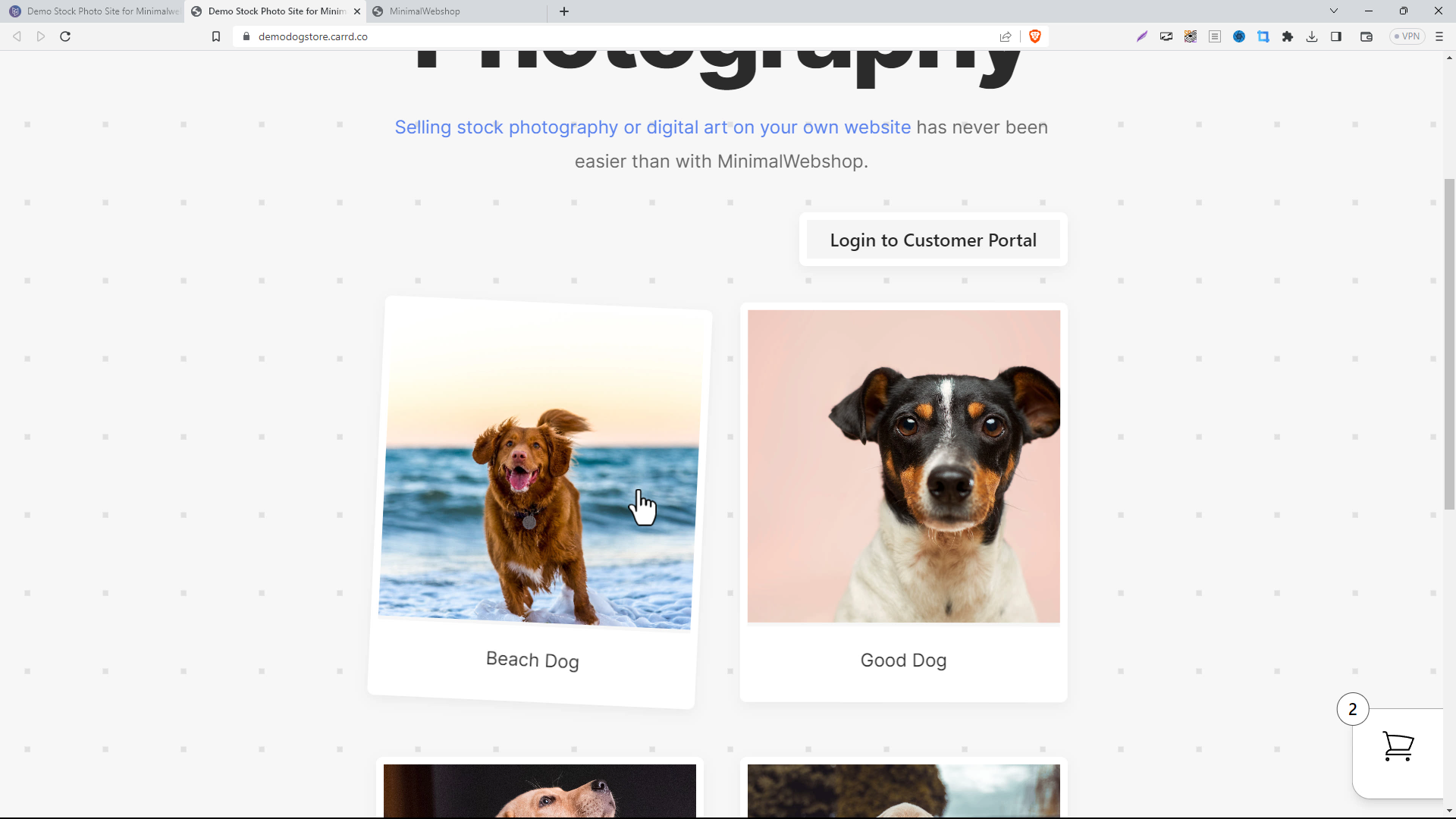
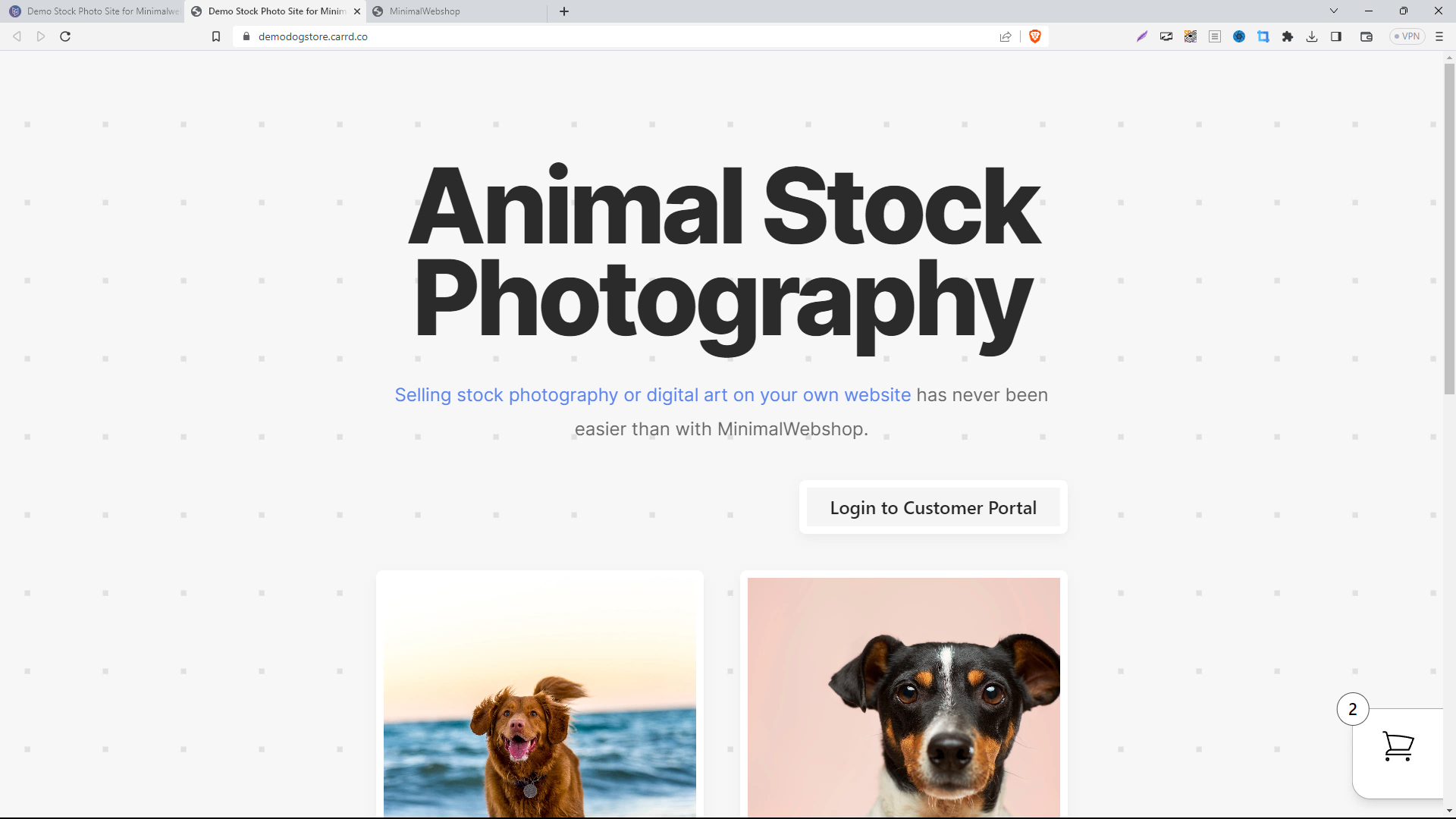
If you happen to have a website built on carrd, integrating a minimal webshop is a pretty straightforward process you can handle yourself. In this guide, we show how to add a minimal webshop to a carrd site, using a practical example of an animal stock photography website.

Step 2: Set Up Your Webshop
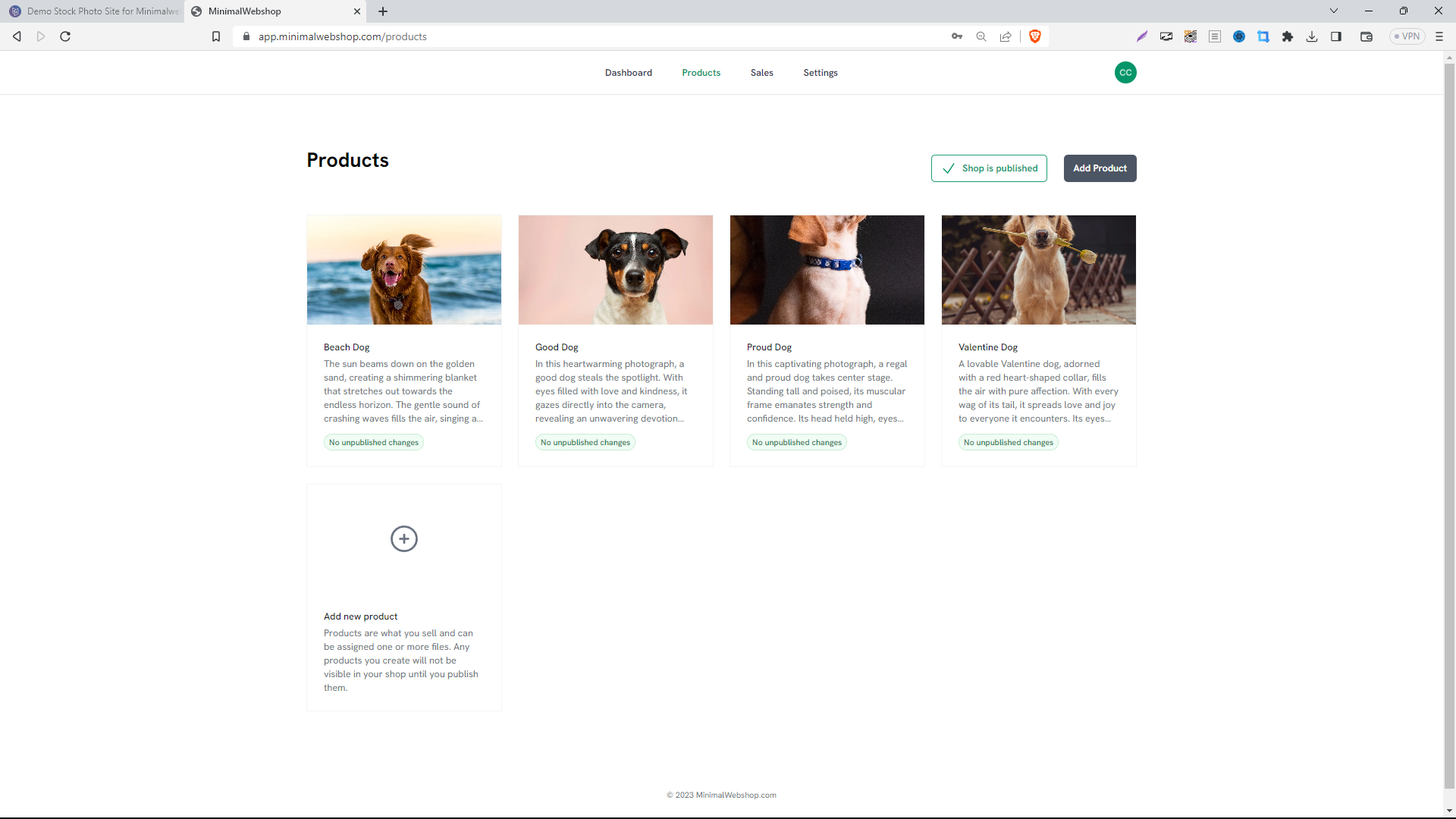
First create an MinimalWebshop account. Then add your products. This is the backbone of your online store, so make sure everything is well organized and presentable. The products that you add here will be directly displayed on your carrd site.

Step 3: Copy the Embed Snippet
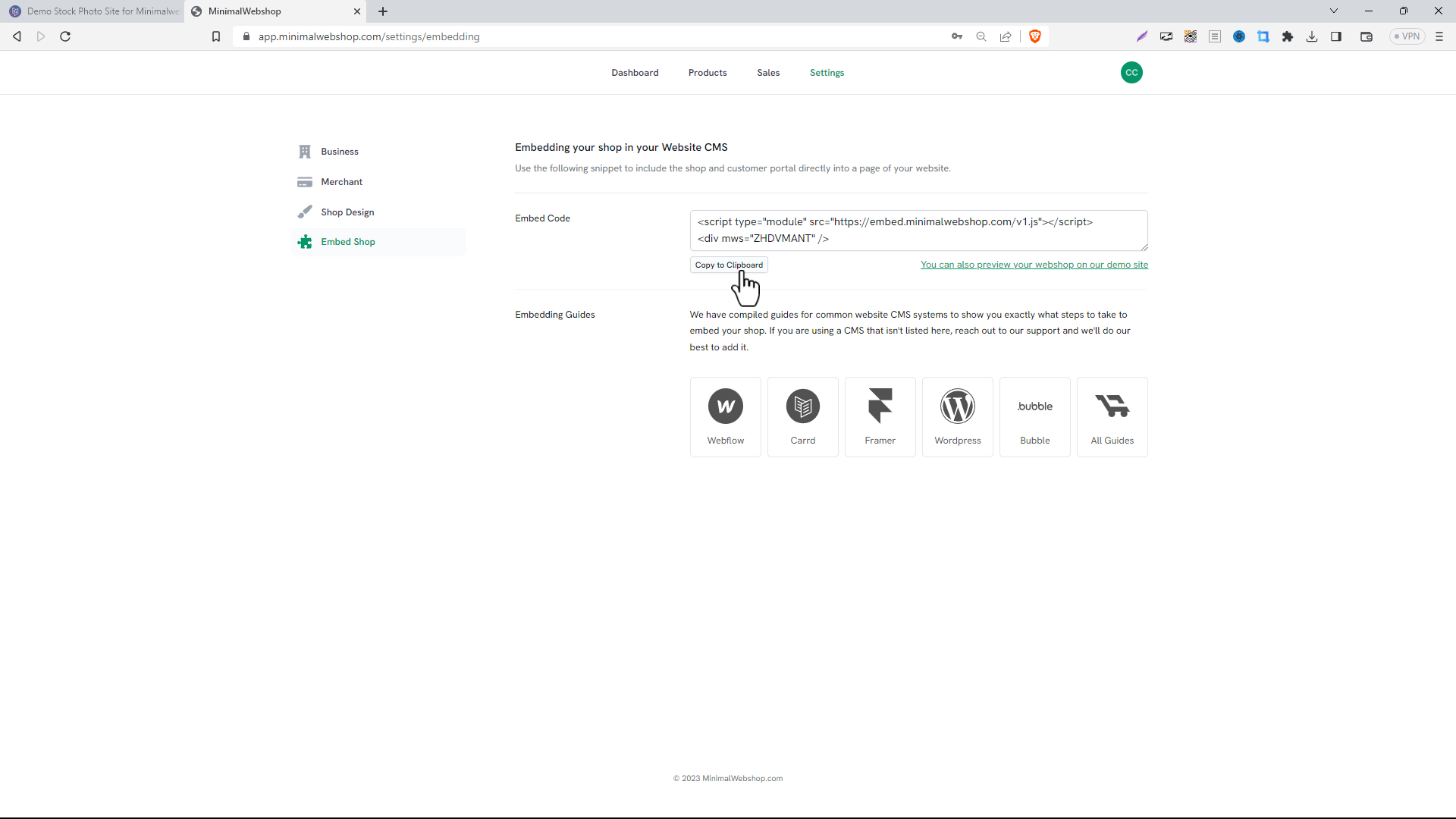
After having all your products in place, navigate to the 'Settings' section and click on 'Embed Shop.' Here, you’ll find a code snippet. Copy this chunk of code for later use. Remember, this is the bridge that connects your Minimal Webshop to the 'Shop' page you created on your carrd site. Keep this code snippet handy as we'll need it in the next step.

Step 4: Embedding the Shop on the carrd site
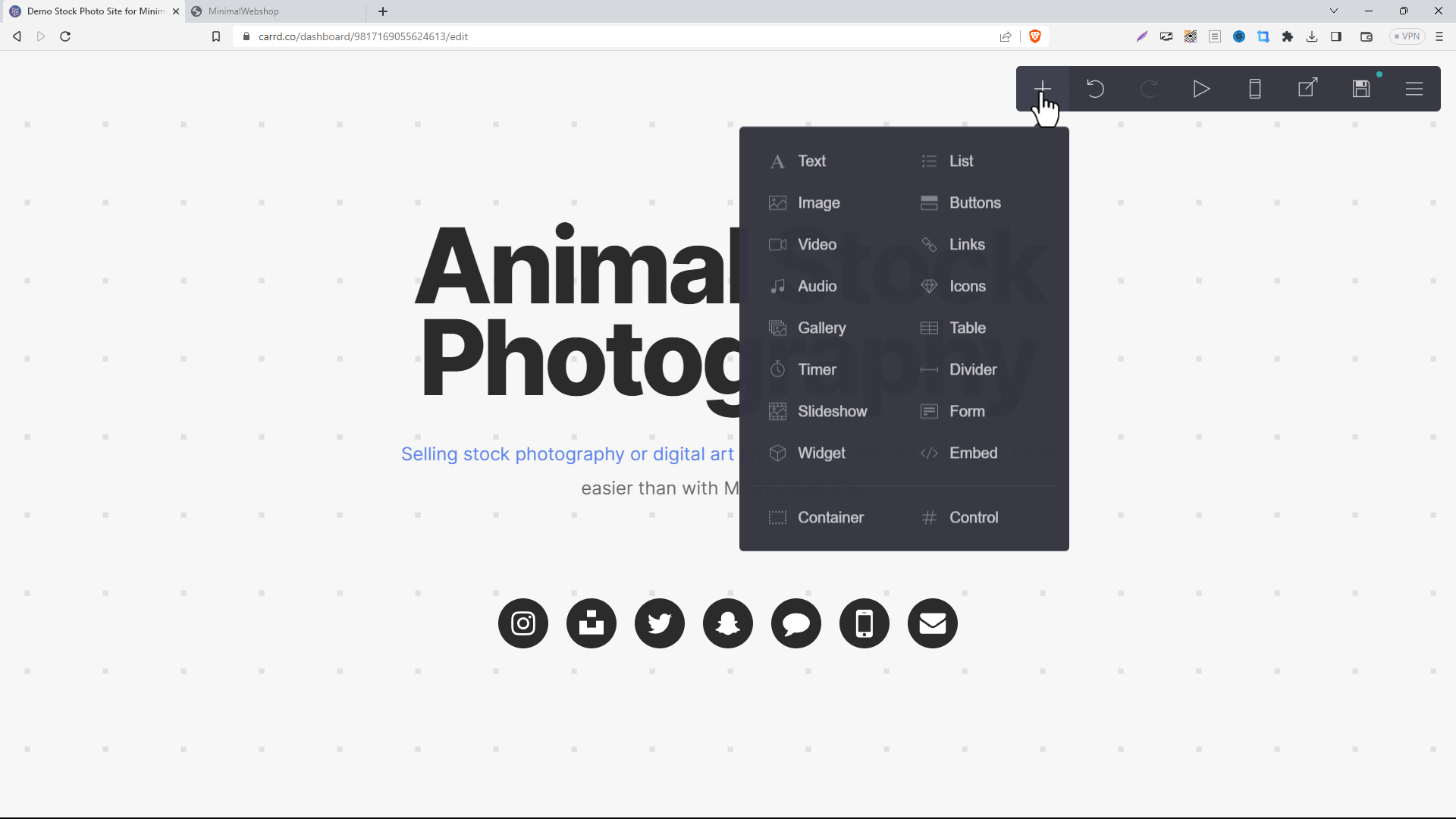
Returning to your carrd site, from the 'Plus Menu' select the 'Embed' widget. It will appear in the editor and you can drag it to the spot of your website where you want the webshop to appear.

Step 5: Paste the Code
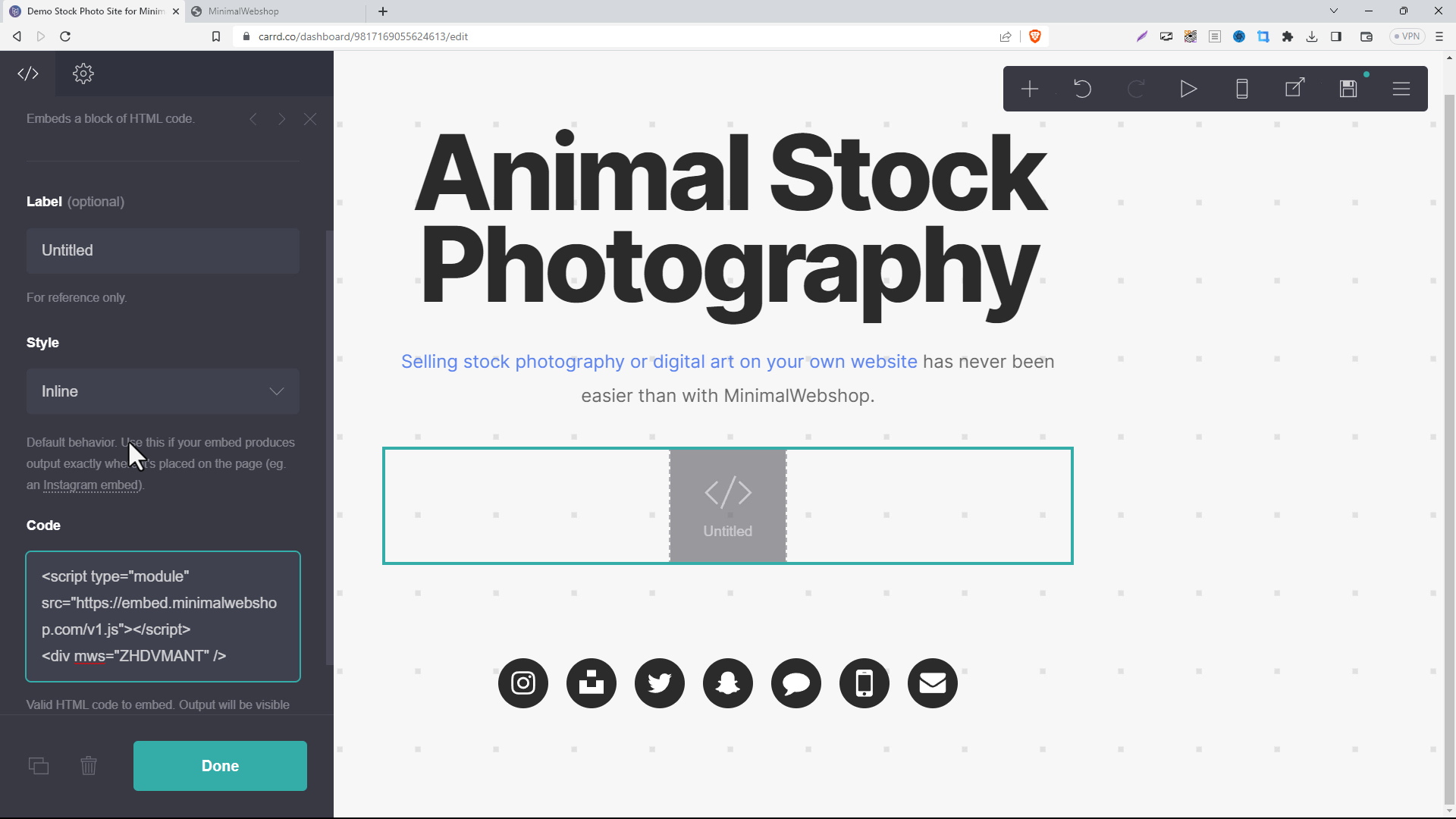
Make sure you select "Inline" as the style and then under "Code" paste the code you copied from MinimalWebshop into the window. Then click "Save and Close".
The editor won't show a preview of your webshop, but save the page and publish your changes to view the webshop on your live site.

Step 6: Publish the Webshop on Your Website
And there you have it! You've just added a sleek, minimalist webshop to your carrd site.